10 changed files with 557 additions and 13 deletions
Split View
Diff Options
-
+7 -7docs/content/themes/Ergo/index.md
-
+240 -0docs/content/themes/Zulma/index.md
-
BINdocs/content/themes/Zulma/screenshot.png
-
+2 -2docs/content/themes/even/index.md
-
+1 -1docs/content/themes/feather/index.md
-
+136 -0docs/content/themes/hallo/index.md
-
BINdocs/content/themes/hallo/screenshot.png
-
+168 -0docs/content/themes/sam/index.md
-
BINdocs/content/themes/sam/screenshot.png
-
+3 -3docs/content/themes/zola-theme-hikari/index.md
+ 7
- 7
docs/content/themes/Ergo/index.md
View File
| @@ -6,7 +6,7 @@ template = "theme.html" | |||
| date = 2018-09-03T02:13:01-04:00 | |||
| [extra] | |||
| created = 2019-04-06T11:27:43+02:00 | |||
| created = 2019-07-12T23:49:55+02:00 | |||
| updated = 2018-09-03T02:13:01-04:00 | |||
| repository = "https://github.com/InsidiousMind/Ergo" | |||
| homepage = "https://github.com/InsidiousMind/Ergo" | |||
| @@ -23,7 +23,7 @@ homepage = "https://code.liquidthink.net" | |||
|  | |||
| A light, simple & beautiful Gutenberg theme made with a focus on writing. Inspired by sbvtle and Pixyll. | |||
| A light, simple & beautiful Zola theme made with a focus on writing. Inspired by sbvtle and Pixyll. | |||
| Like both those web designs, Ergo is a theme that emphasizes content, but still tries to be stylish. Frankly, the design is | |||
| most like sbvtle (http://sbvtle.com) but without the clever svbtle Engine, Javascript, community or kudos button (kudos is on the list of additions, though! But then i'll have to use JS...) | |||
| @@ -37,17 +37,17 @@ Here's a timelapse: | |||
| ## Installation | |||
| Get [Gutenberg](https://www.getgutenberg.io/) and/or follow their guide on [installing a theme](https://www.getgutenberg.io/documentation/themes/installing-and-using-themes/). | |||
| Get [Zola](https://www.getzola.org/) and/or follow their guide on [installing a theme](https://www.getzola.org/documentation/themes/installing-and-using-themes/). | |||
| Make sure to add `theme = "ergo"` to your `config.toml` | |||
| #### Check gutenberg version (only 0.4.1+) | |||
| #### Check zola version (only 0.4.1+) | |||
| Just to double-check to make sure you have the right version. It is not supported to use this theme with a version under 0.4.1. | |||
| ### how to serve | |||
| go into your sites directory, and type `gutenberg serve`. You should see your new site at `localhost:1111`. | |||
| go into your sites directory, and type `zola serve`. You should see your new site at `localhost:1111`. | |||
| ### Deployment to Github Pages or Netlify | |||
| [Gutenberg](https://www.getgutenberg.io) already has great documentation for deploying to [Netlify](https://www.getgutenberg.io/documentation/deployment/netlify/) or [Github Pages](https://www.getgutenberg.io/documentation/deployment/github-pages/). I won't bore you with a regurgitated explanation. | |||
| [Zola](https://www.getzola.org) already has great documentation for deploying to [Netlify](https://www.getzola.org/documentation/deployment/netlify/) or [Github Pages](https://www.getzola.org/documentation/deployment/github-pages/). I won't bore you with a regurgitated explanation. | |||
| ### Customizing the Theme | |||
| All colors used on the site are from `sass/colors.scss`. There's only about 5-6 colors total. | |||
| @@ -63,7 +63,7 @@ profile = 'profile.svg' | |||
| website = "code.liquidthink.net" | |||
| # github | |||
| github = "InsidiousMind" # case does not matter | |||
| github = "Insipx" # case does not matter | |||
| twitter = "liquid_think" | |||
+ 240
- 0
docs/content/themes/Zulma/index.md
View File
| @@ -0,0 +1,240 @@ | |||
| +++ | |||
| title = "Zulma" | |||
| description = "A zola theme based off bulma.css" | |||
| template = "theme.html" | |||
| date = 2019-05-12T22:44:07+01:00 | |||
| [extra] | |||
| created = 2019-07-12T23:55:11+02:00 | |||
| updated = 2019-05-12T22:44:07+01:00 | |||
| repository = "https://github.com/Worble/Zulma" | |||
| homepage = "https://github.com/Worble/Zulma" | |||
| minimum_version = "0.6.0" | |||
| license = "MIT" | |||
| demo = "https://festive-morse-47d46c.netlify.com/" | |||
| [extra.author] | |||
| name = "Worble" | |||
| homepage = "" | |||
| +++ | |||
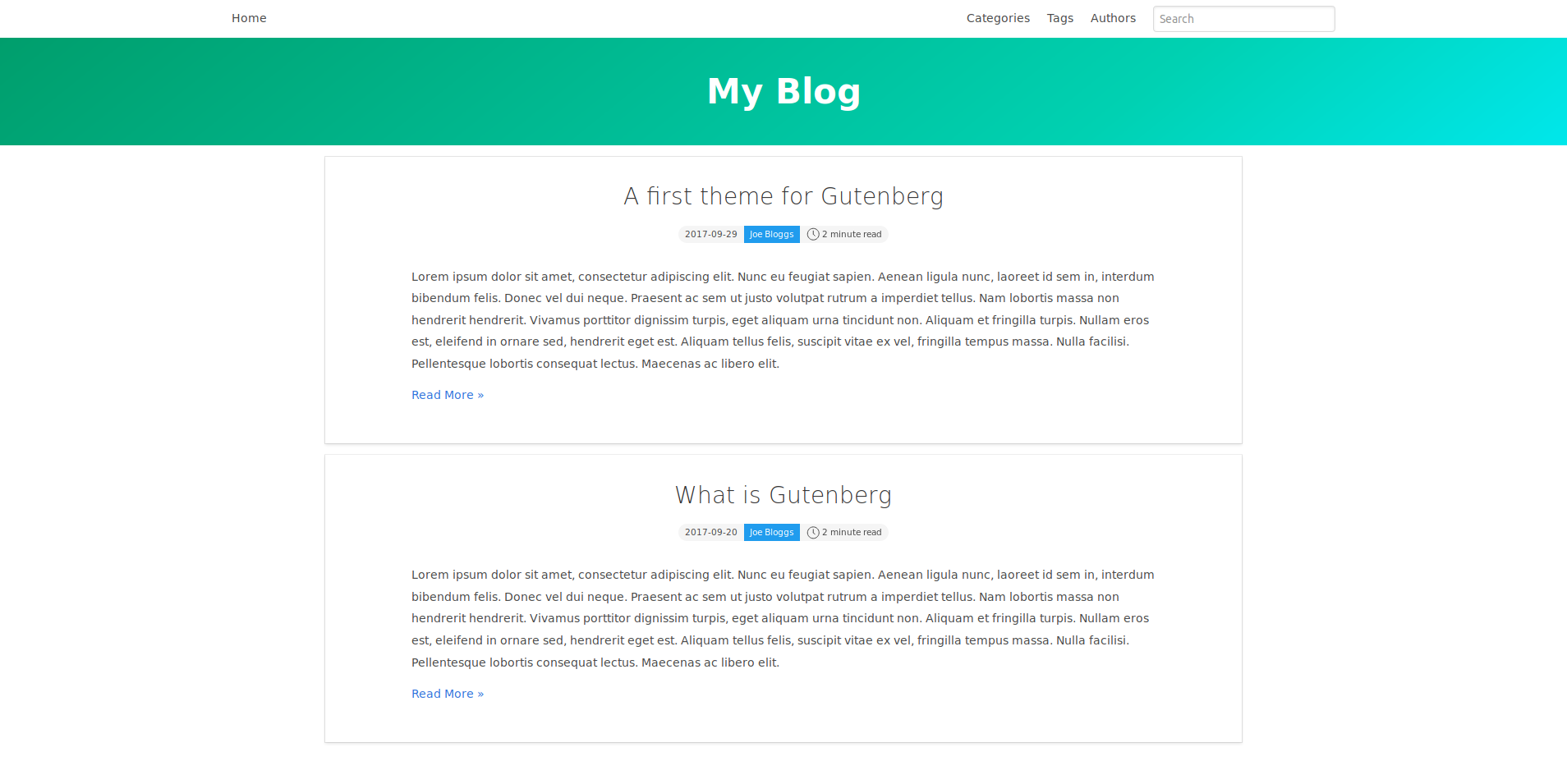
| # Zulma | |||
| A Bulma theme for Zola. See a live preview [here](https://festive-morse-47d46c.netlify.com/) | |||
|  | |||
| ## Contents | |||
| - [Zulma](#zulma) | |||
| - [Contents](#contents) | |||
| - [Installation](#installation) | |||
| - [Javascript](#javascript) | |||
| - [Sources](#sources) | |||
| - [Building](#building) | |||
| - [Options](#options) | |||
| - [Pagination](#pagination) | |||
| - [Taxonomies](#taxonomies) | |||
| - [Menu Links](#menu-links) | |||
| - [Brand](#brand) | |||
| - [Search](#search) | |||
| - [Title](#title) | |||
| - [Theming](#theming) | |||
| - [Original](#original) | |||
| - [Known Bugs](#known-bugs) | |||
| ## Installation | |||
| First download this theme to your `themes` directory: | |||
| ```bash | |||
| cd themes | |||
| git clone https://github.com/Worble/Zulma | |||
| ``` | |||
| and then enable it in your `config.toml`: | |||
| ```toml | |||
| theme = "zulma" | |||
| ``` | |||
| That's it! No more configuration should be required, however it might look a little basic. Head to the [Options](#options) section to see what you can set for more customizability. | |||
| ## Javascript | |||
| ### Sources | |||
| All the source javascript files live in `javascript/src`. Following is a list of the javascript files, their purpose, and their sources. All files are prefixed with `zulma_` to avoid any name clashes. | |||
| - `zulma_search.js` - Used when a user types into the search box on the navbar (if enabled). Taken from [Zola's site](https://github.com/getzola/zola/blob/6100a43/docs/static/search.js). | |||
| - `zulma_navbar.js` - Used for the mobile navbar toggle. Taken from the [bulma template](https://github.com/dansup/bulma-templates/blob/6263eb7/js/bulma.js) at Bulmaswatch | |||
| - `zulma_switchcss.js` - Used for swapping themes (if enabled). | |||
| ### Building | |||
| The javascript files are transpiled by babel, minified by webpack, sourcemaps are generated and then everything placed in `static/js`. The repo already contains the transpiled and minified files along with their corrosponding sourcemaps so you don't need to do anything to use these. If you would prefer to build it yourself, feel free to inspect the js files and then run the build process yourself (please ensure that you have [node, npm](https://nodejs.org/en/) and optionally [yarn](https://yarnpkg.com/lang/en/) installed): | |||
| ```bash | |||
| cd javascript | |||
| yarn | |||
| yarn webpack | |||
| ``` | |||
| ## Options | |||
| ### Pagination | |||
| Zulma makes no assumptions about your project. You can freely paginate your content folder or your taxonomies and it will adapt accordingly. For example, editing or creating section (`content/_index.md`) and setting pagination: | |||
| ```toml | |||
| paginate_by = 5 | |||
| ``` | |||
| This is handled internally, no input is needed from the user. | |||
| ### Taxonomies | |||
| Zulma has 3 taxonomies already set internally: `tags`, `cateogories` and `authors`. Setting of any these three in your config.toml like so: | |||
| ```toml | |||
| taxonomies = [ | |||
| {name = "categories"}, | |||
| {name = "tags", paginate_by = 5, rss = true}, | |||
| {name = "authors", rss = true}, | |||
| ] | |||
| ``` | |||
| and setting any of them in a content file: | |||
| ```toml | |||
| [taxonomies] | |||
| categories = ["Hello world"] | |||
| tags = ["rust", "ssg", "other", "test"] | |||
| authors = ["Joe Bloggs"] | |||
| ``` | |||
| will cause that metadata to appear on the post, either on the header for the name, or at the bottom for tags and categories, and enable those pages. | |||
| Making your own taxonomies is also designed to be as easy as possible. First, add it to your cargo.toml | |||
| ```toml | |||
| taxonomies = [ | |||
| {name = "links"}, | |||
| ] | |||
| ``` | |||
| and make the corrosponding folder in your templates, in this case: `templates\links`, and the necessary files: `templates\links\list.html` and `templates\links\single.html` | |||
| And then for each, just inherit the taxonomy master page for that page. Before rendering the content block, you may optionally set a variable called `title` for the hero to display on that page, otherwise it will use the default for that taxonomy. | |||
| In `single.html`: | |||
| ```jinja | |||
| {%/* extends "Zulma/templates/taxonomy_single.html" */%} | |||
| ``` | |||
| In `list.html`: | |||
| ```jinja | |||
| {%/* extends "Zulma/templates/taxonomy_list.html" */%} | |||
| {%/* block content */%} | |||
| {%/* set title = "These are all the Links"*/%} | |||
| {{/* super() */}} | |||
| {%/* endblock content */%} | |||
| ``` | |||
| ### Menu Links | |||
| In extra, setting `zulma_menu` with a list of items will cause them to render to the top menu bar. It has two paramers, `url` and `name`. These _must_ be set. If you put \$BASE_URL in a url, it will automatically be replaced by the actual site URL. This is the easiest way to allow users to navigate to your taxonomies: | |||
| ```toml | |||
| [extra] | |||
| zulma_menu = [ | |||
| {url = "$BASE_URL/categories", name = "Categories"}, | |||
| {url = "$BASE_URL/tags", name = "Tags"}, | |||
| {url = "$BASE_URL/authors", name = "Authors"} | |||
| ] | |||
| ``` | |||
| On mobile, a dropdown burger is rendered using javascript. If the page detects javascript is disabled on the clients machine, it will gracefully degrade to always showing the menu (which isn't pretty, but keeps the site functional). | |||
| ### Brand | |||
| In extra, setting `zulma_brand` will cause a brand image to display in the upper left of the top menu bar. This link will always lead back to the homepage. It has two parameters, `image`(optional) and `text`(required). `image` will set the brand to an image at the location specified, and `text` will provide the alt text for this image. If you put \$BASE_URL in a url, it will automatically be replaced by the actual site URL. If `image` is not set, the brand will simply be the text specified. | |||
| ```toml | |||
| [extra] | |||
| zulma_brand = {image = "$BASE_URL/images/bulma.png", text = "Home"} | |||
| ``` | |||
| ### Search | |||
| Zulma provides search built in. So long as `build_search_index` is set to `true` in `config.toml` then a search input will appear on the top navigation bar. This requires javascript to be enabled to function; if the page detects javascript is disabled on the clients machine, it will hide itself. | |||
| The search is shamefully stolen from [Zola's site](https://github.com/getzola/zola/blob/master/docs/static/search.js). Thanks, Vincent! | |||
| ### Title | |||
| In extra, setting `zulma_title` will set a hero banner on the index page to appear with that title inside. | |||
| ```toml | |||
| [extra] | |||
| zulma_title = "Blog" | |||
| ``` | |||
| If you want to get fancy with it, you can set an image behind using sass like so: | |||
| ```scss | |||
| .index .hero-body { | |||
| background-image: url(https://upload.wikimedia.org/wikipedia/commons/thumb/f/f6/Plum_trees_Kitano_Tenmangu.jpg/1200px-Plum_trees_Kitano_Tenmangu.jpg); | |||
| background-position: center; | |||
| background-size: cover; | |||
| background-repeat: no-repeat; | |||
| background-color: rgba(0, 0, 0, 0.6); | |||
| background-blend-mode: overlay; | |||
| } | |||
| ``` | |||
| This will set the image behind the hero, and darken it so the main text can still be easily read. | |||
| ### Theming | |||
| In extra, setting `zulma_theme` to a valid value will change the current colour scheme to that one. All themes were taken from [Bulmaswatch](https://jenil.github.io/bulmaswatch/). Valid theme values are: | |||
| - default | |||
| - darkly | |||
| - flatly | |||
| - pulse | |||
| - simplex | |||
| - lux | |||
| - slate | |||
| - solar | |||
| - superhero | |||
| All valid themes can also be found under the `extra.zulma_themes` variable in the `theme.toml`. Choosing no theme will set default as the theme. Setting an invalid theme value will cause the site to render improperly. | |||
| ```toml | |||
| [extra] | |||
| zulma_theme = "darkly" | |||
| ``` | |||
| Additionally, in extra, you can also set the `zulma_allow_theme_selection` boolean. Setting this to `true` will allow a menu in the footer to allow users to select their own theme. This option will store their theme choice in their localstorage and apply it on every page, assuming `zulma_allow_theme_selection` is still true. This requires javascript to be enabled to function; if the page detects javascript is disabled on the clients machine, it will hide itself. | |||
| Each theme contains the entirety of Bulma, and will weigh in at ~180kb. If you're running on a server severely limited on space, then I'd recommend you delete each theme you're not using, either from the source or from `/public`. Obviously, doing this will cause `zulma_allow_theme_selection` to work improperly, so make sure you either override `extra.zulma_themes` in `config.toml` to only show themes you have left or to not enable this option at all. | |||
| ```toml | |||
| [extra] | |||
| zulma_allow_theme_selection = true | |||
| ``` | |||
| ## Original | |||
| This template is based on the [blog template](https://dansup.github.io/bulma-templates/templates/blog.html) over at [Free Bulma Templates](https://dansup.github.io/bulma-templates/). All themes were taken from [Bulmaswatch](https://jenil.github.io/bulmaswatch/). The code behind from originally adapted from the [after-dark](https://github.com/getzola/after-dark/blob/master/README.md) zola template. | |||
| ## Known Bugs | |||
| - If user theme swapping is enabled and the user selects a theme different to the default, a slight delay will be introduced in page rendering as the css gets swapped out and in by the javascript. This is particularly pronounced when using the dark theme, since it will flash white before going back to black. This is better than the alternative flashes of unstyled content or old theme, but still annoying. I don't know any way around this, but with browser caching it should be fast enough to not cause serious issues. | |||
BIN
docs/content/themes/Zulma/screenshot.png
View File
+ 2
- 2
docs/content/themes/even/index.md
View File
| @@ -6,7 +6,7 @@ template = "theme.html" | |||
| date = 2018-01-25T18:44:44+01:00 | |||
| [extra] | |||
| created = 2019-04-06T11:27:43+02:00 | |||
| created = 2019-07-12T23:49:55+02:00 | |||
| updated = 2018-01-25T18:44:44+01:00 | |||
| repository = "https://github.com/getzola/even" | |||
| homepage = "https://github.com/getzola/even" | |||
| @@ -116,4 +116,4 @@ katex_enable = true | |||
| katex_auto_render = true | |||
| ``` | |||
+ 1
- 1
docs/content/themes/feather/index.md
View File
| @@ -6,7 +6,7 @@ template = "theme.html" | |||
| date = 2018-01-21T04:35:36-05:00 | |||
| [extra] | |||
| created = 2019-04-06T11:27:43+02:00 | |||
| created = 2019-07-12T23:49:55+02:00 | |||
| updated = 2018-01-21T04:35:36-05:00 | |||
| repository = "https://github.com/piedoom/feather" | |||
| homepage = "https://github.com/piedoom/feather" | |||
+ 136
- 0
docs/content/themes/hallo/index.md
View File
| @@ -0,0 +1,136 @@ | |||
| +++ | |||
| title = "hallo" | |||
| description = "A single-page theme to introduce yourself." | |||
| template = "theme.html" | |||
| date = 2019-06-05T15:08:48+02:00 | |||
| [extra] | |||
| created = 2019-07-12T23:55:11+02:00 | |||
| updated = 2019-06-05T15:08:48+02:00 | |||
| repository = "https://github.com/flyingP0tat0/zola-hallo.git" | |||
| homepage = "https://github.com/janbaudisch/zola-hallo" | |||
| minimum_version = "0.4.0" | |||
| license = "MIT" | |||
| demo = "https://zola-hallo.janbaudisch.dev" | |||
| [extra.author] | |||
| name = "Jan Baudisch" | |||
| homepage = "https://janbaudisch.dev" | |||
| +++ | |||
| [![Build Status][build-img]][build-url] | |||
| [![Demo][demo-img]][demo-url] | |||
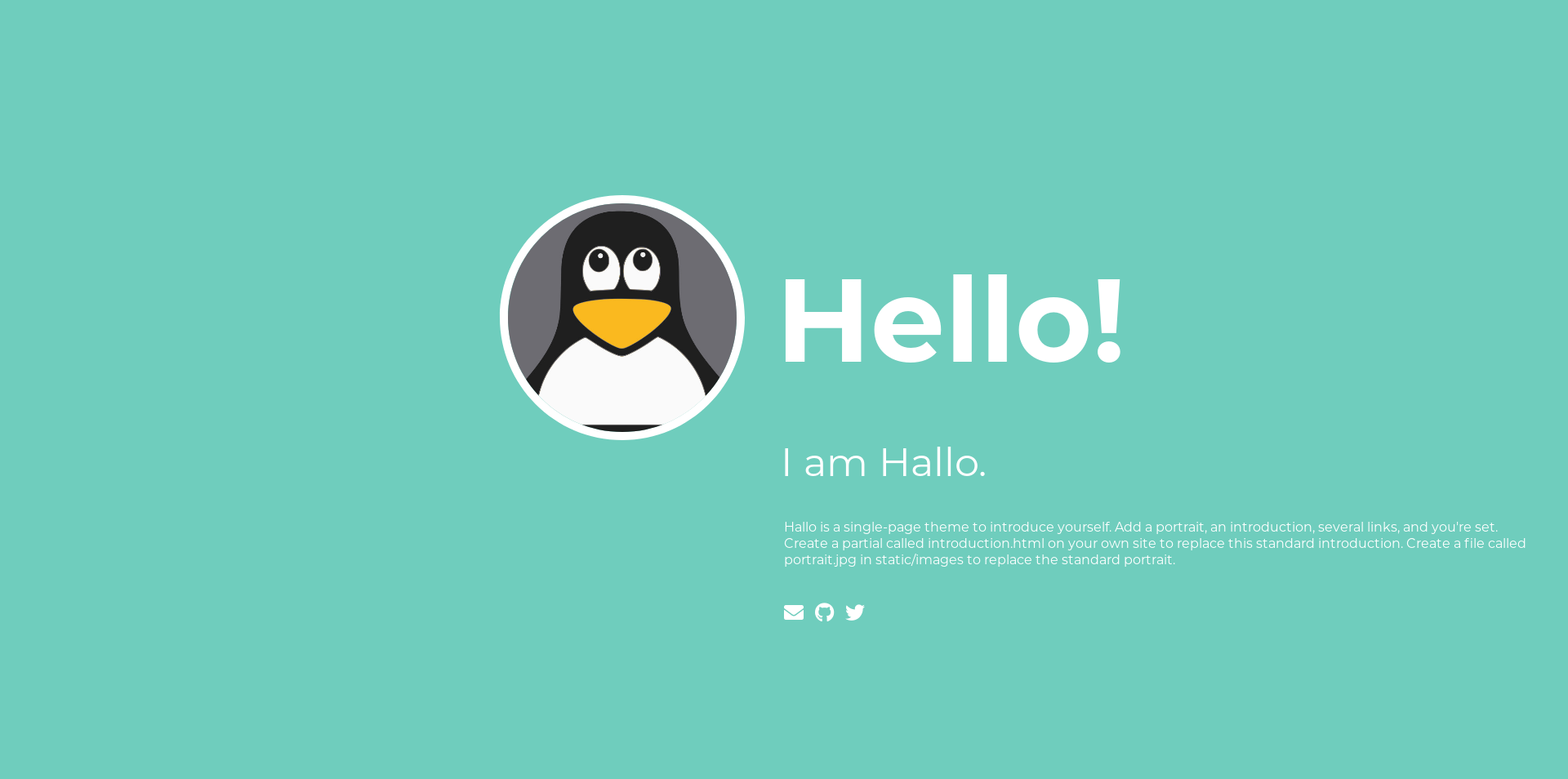
| # Hallo | |||
| > A single-page theme to introduce yourself. | |||
| > | |||
| > [Zola][zola] port of [hallo-hugo][hallo-hugo]. | |||
|  | |||
| ## Original | |||
| This is a port of the original [hallo-hugo][hallo-hugo] theme for Hugo ([License][upstream-license]). | |||
| ## Installation | |||
| The easiest way to install this theme is to either clone it ... | |||
| ``` | |||
| git clone https://github.com/janbaudisch/zola-hallo.git themes/hallo | |||
| ``` | |||
| ... or to use it as a submodule. | |||
| ``` | |||
| git submodule add https://github.com/janbaudisch/zola-hallo.git themes/hallo | |||
| ``` | |||
| Either way, you will have to enable the theme in your `config.toml`. | |||
| ```toml | |||
| theme = "hallo" | |||
| ``` | |||
| ### Introduction | |||
| The introduction text is included from `templates/partials/introduction.html`. | |||
| You will need to create this file and fill it with content. | |||
| ## Options | |||
| See [`config.toml`][config] for an example configuration. | |||
| ### Author | |||
| The given name will be used for the 'I am ...' text. | |||
| Default: `Hallo` | |||
| ```toml | |||
| [extra.author] | |||
| name = "Hallo" | |||
| ``` | |||
| ### Greeting | |||
| The string will be used as a greeting. | |||
| Default: `Hello!` | |||
| ```toml | |||
| [extra] | |||
| greeting = "Hello!" | |||
| ``` | |||
| ### `iam` | |||
| This variable defines the `I am` text, which you may want to swap out for another language. | |||
| Default: `I am` | |||
| ```toml | |||
| [extra] | |||
| iam = "I am" | |||
| ``` | |||
| ### Links | |||
| Links show up below the introduction. They are styled with [Font Awesome][fontawesome], you may optionally choose the iconset (default is [brands][fontawesome-brands]). | |||
| ```toml | |||
| [extra] | |||
| links = [ | |||
| { title = "E-Mail", url = "mailto:mail@example.org", iconset = "fas", icon = "envelope" }, | |||
| { title = "GitHub", url = "https://github.com", icon = "github" }, | |||
| { title = "Twitter", url = "https://twitter.com", icon = "twitter" } | |||
| ] | |||
| ``` | |||
| ### Theme | |||
| Change the colors used. | |||
| ```toml | |||
| [extra.theme] | |||
| background = "#6FCDBD" | |||
| foreground = "#FFF" # text and portrait border | |||
| hover = "#333" # link hover | |||
| ``` | |||
| [build-img]: https://travis-ci.com/janbaudisch/zola-hallo.svg?branch=master | |||
| [build-url]: https://travis-ci.com/janbaudisch/zola-hallo | |||
| [demo-img]: https://img.shields.io/badge/demo-live-green.svg | |||
| [demo-url]: https://zola-hallo.janbaudisch.dev | |||
| [zola]: https://www.getzola.org | |||
| [hallo-hugo]: https://github.com/EmielH/hallo-hugo | |||
| [fontawesome]: https://fontawesome.com | |||
| [fontawesome-brands]: https://fontawesome.com/icons?d=gallery&s=brands&m=free | |||
| [upstream-license]: https://github.com/janbaudisch/zola-hallo/blob/master/upstream/LICENSE | |||
| [config]: https://github.com/janbaudisch/zola-hallo/blob/master/config.toml | |||
BIN
docs/content/themes/hallo/screenshot.png
View File
+ 168
- 0
docs/content/themes/sam/index.md
View File
| @@ -0,0 +1,168 @@ | |||
| +++ | |||
| title = "sam" | |||
| description = "A Simple and Minimalist theme with a focus on typography and content." | |||
| template = "theme.html" | |||
| date = 2019-07-02T17:55:24+02:00 | |||
| [extra] | |||
| created = 2019-07-02T17:55:24+02:00 | |||
| updated = 2019-07-02T17:55:24+02:00 | |||
| repository = "https://github.com/janbaudisch/zola-sam.git" | |||
| homepage = "https://github.com/janbaudisch/zola-sam" | |||
| minimum_version = "0.4.0" | |||
| license = "AGPL-3.0" | |||
| demo = "https://zola-sam.janbaudisch.dev" | |||
| [extra.author] | |||
| name = "Jan Baudisch" | |||
| homepage = "https://janbaudisch.dev" | |||
| +++ | |||
| [![Build Status][build-img]][build-url] | |||
| [![Demo][demo-img]][demo-url] | |||
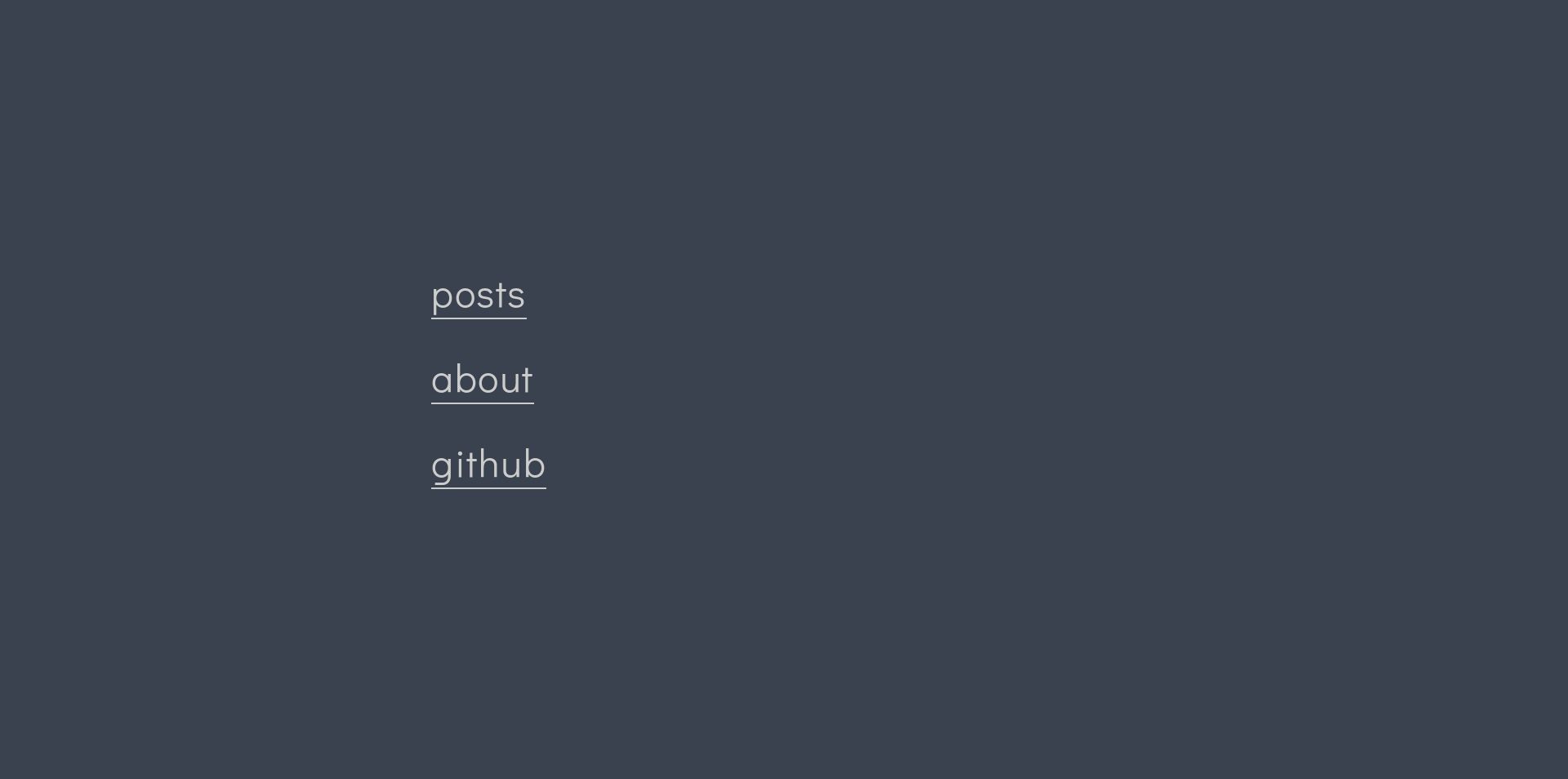
| # Sam | |||
| > A Simple and Minimalist theme with a focus on typography and content. | |||
| > | |||
| > [Zola][zola] port of [hugo-theme-sam][hugo-sam]. | |||
|  | |||
| ## Original | |||
| This is a port of the original [hugo-theme-sam][hugo-sam] theme for Hugo ([License][upstream-license]). | |||
| See [`upstream`][upstream] for source code take from there. | |||
| ## Installation | |||
| The easiest way to install this theme is to either clone it ... | |||
| ``` | |||
| git clone https://github.com/janbaudisch/zola-sam.git themes/sam | |||
| ``` | |||
| ... or to use it as a submodule. | |||
| ``` | |||
| git submodule add https://github.com/janbaudisch/zola-sam.git themes/sam | |||
| ``` | |||
| Either way, you will have to enable the theme in your `config.toml`. | |||
| ```toml | |||
| theme = "sam" | |||
| ``` | |||
| ## Options | |||
| See [`config.toml`][config] for an example configuration. | |||
| ### Menu | |||
| The menu on the index page is created as follows: If the `sam_menu` variable is set, it gets used. | |||
| ```toml | |||
| [extra] | |||
| sam_menu = [ | |||
| { text = "posts", link = "/posts" }, | |||
| { text = "about", link = "/about" }, | |||
| { text = "github", link = "https://github.com" } | |||
| ] | |||
| ``` | |||
| If it is not set, all sections under `content` will get linked. | |||
| #### Bottom menu | |||
| This variable decides wether the menu - as mentioned above - will also be displayed at the bottom of pages. | |||
| Default: `false` | |||
| ```toml | |||
| [extra] | |||
| sam_bottom_menu = true | |||
| ``` | |||
| ### `home` | |||
| Sets the name for all links referring to the home page in the menus and the 404 page. | |||
| Default: `home` | |||
| ```toml | |||
| [extra] | |||
| home = "home" | |||
| ``` | |||
| ### Date format | |||
| Specifies how to display dates. The format is described [here][date-format-docs]. | |||
| Default: `%a %b %e, %Y` | |||
| ```toml | |||
| [extra] | |||
| date_format = "%a %b %e, %Y" | |||
| ``` | |||
| ### Word count and reading time | |||
| You can enable or disable word count and reading time for posts across the whole site: | |||
| Default: `true` (both) | |||
| ```toml | |||
| [extra] | |||
| show_word_count = true | |||
| show_reading_time = true | |||
| ``` | |||
| If enabled, you can opt-out per page via front-matter: | |||
| Default: `false` (both) | |||
| ``` | |||
| +++ | |||
| [extra] | |||
| hide_word_count = true | |||
| hide_reading_time = true | |||
| +++ | |||
| ``` | |||
| ### Disable page header | |||
| If you want to disable the complete header of a page (for example a page which is explicitly not a post), you can do so via front-matter: | |||
| Default: `false` | |||
| ``` | |||
| +++ | |||
| [extra] | |||
| no_header = true | |||
| +++ | |||
| ``` | |||
| ### Footer | |||
| To place some text at the end of pages, set the following: | |||
| ```toml | |||
| [extra.sam_footer] | |||
| text = "Some footer text." | |||
| ``` | |||
| [build-img]: https://travis-ci.com/janbaudisch/zola-sam.svg?branch=master | |||
| [build-url]: https://travis-ci.com/janbaudisch/zola-sam | |||
| [demo-img]: https://img.shields.io/badge/demo-live-green.svg | |||
| [demo-url]: https://zola-sam.janbaudisch.dev | |||
| [zola]: https://getzola.org | |||
| [hugo-sam]: https://github.com/victoriadotdev/hugo-theme-sam | |||
| [upstream]: https://github.com/janbaudisch/zola-sam/blob/master/upstream | |||
| [upstream-license]: https://github.com/janbaudisch/zola-sam/blob/master/upstream/LICENSE | |||
| [config]: https://github.com/janbaudisch/zola-sam/blob/master/config.toml | |||
| [date-format-docs]: https://docs.rs/chrono/latest/chrono/format/strftime/index.html | |||
BIN
docs/content/themes/sam/screenshot.png
View File
+ 3
- 3
docs/content/themes/zola-theme-hikari/index.md
View File
| @@ -6,7 +6,7 @@ template = "theme.html" | |||
| date = 2019-01-27T19:57:59+01:00 | |||
| [extra] | |||
| created = 2019-04-06T11:27:43+02:00 | |||
| created = 2019-07-12T23:49:55+02:00 | |||
| updated = 2019-01-27T19:57:59+01:00 | |||
| repository = "https://github.com/waynee95/zola-theme-hikari" | |||
| homepage = "https://github.com/waynee95/zola-theme-hikari" | |||
| @@ -21,13 +21,13 @@ homepage = "https://waynee95.me" | |||
| # hikari | |||
| > this is a port of the [hikari theme](https://github.com/mx3m/hikari-for-jekyll) for Zola | |||
| > this is a port of the [hikari theme](https://github.com/mx3m/hikari-for-jekyll) for [Zola](https://www.getzola.org/) | |||
| Hikari is a simple theme perfect for dev-savvy bloggers. | |||
|  | |||
| [View demo](https://waynee95.me/zola-theme-hikari) | |||
| [View demo](https://waynee95.github.io/zola-theme-hikari/) | |||
| ## Installation | |||